Puock主题2.7.5及更早版本中没有退出登录的按钮,我到觉得没啥影响,但是部分朋友网站用户较多,退出登录时较为不方便,所以特意写了这篇增加登出按钮的简单教程。
打开代码编辑器,按下面的目录找到文件,打开,开始编辑
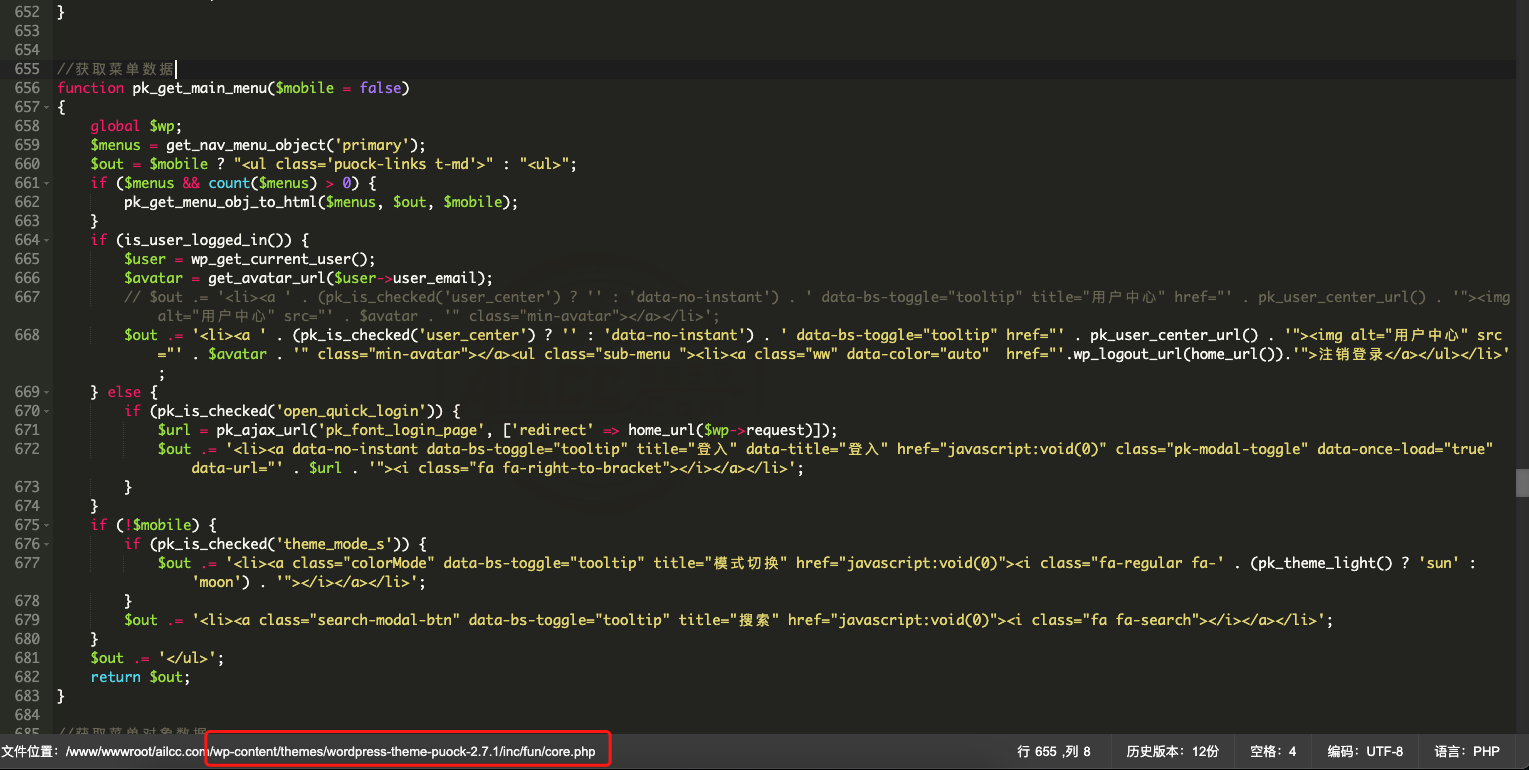
目录地址: wp-content/themes/wordpress-theme-puock-2.7.1/inc/fun/core.php
编辑器中跳转行至 667行
复制下面的代码,然后粘贴,源代码记得 不要删除 ,而是选择注释掉。
$out .= '<li><a ' . (pk_is_checked('user_center') ? '' : 'data-no-instant') . ' data-bs-toggle="tooltip" href="' . pk_user_center_url() . '"><img alt="用户中心" src="' . $avatar . '" class="min-avatar"></a><ul class="sub-menu "><li><a class="ww" data-color="auto" href="'.wp_logout_url(home_url()).'">注销登录</a></ul></li>';WordPress系统中,退出登录的功能是非常好实现的,只需要在合适的地方添加退出登录的链接就可以了。而且WordPress也提供了专门的函数:wp_logout_url 。
使用举例:
<a href="<?php echo wp_logout_url(home_url()); ?>">注销登录</a>
<a href="'.wp_logout_url(home_url()).'">注销登录</a>
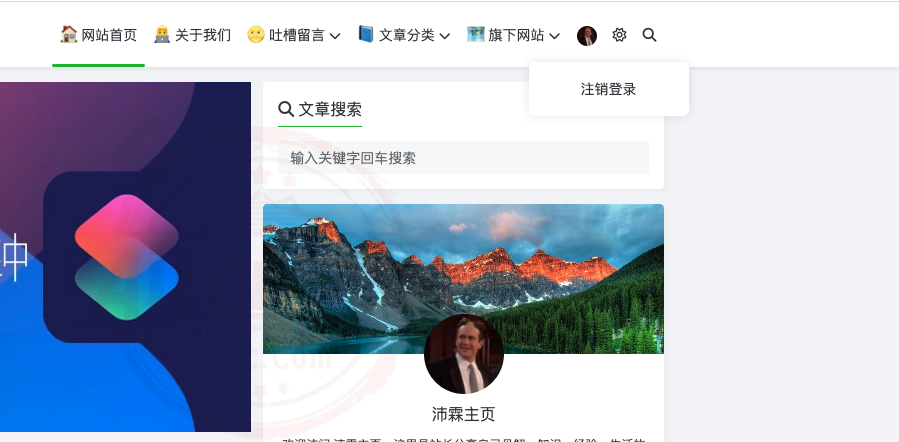
可以正常使用,就是样式有点丑,等待大佬的官方登出按钮吧!
详情见下图1
样式见下图2
图1

图2

正文完



